Photo by Kelly Sikkema on Unsplash
Thinking about a website redesign? These are the things you should consider.
If you’re pondering a website redesign, you’re not alone. Major companies tend to redesign their websites every two to three years. Some websites even undergo work or changes every six months.
But perhaps you’re a smaller business, or just one person. In these cases, how do you know if or when your website needs a redesign?
The decision will be clear and easy if you use the below information to evaluate. Here are all the ways to tell if your website needs a redesign.

1. Your website is dated
Dated can mean many different things when it comes to websites.
The first thing that may come to mind is that the website is old and clunky. Year after year, websites become more modern and streamlined. Sometimes less is more when it comes to a website, and a refresh will add new web design trends and give it an updated, more contemporary look.
To say it bluntly, if your website is ugly, it’s time for a new one!
If your website has a lot of cheesy stock photos, graphics or styling, this may mean it’s time for a change. Updating photos can give the website a whole new look, just make sure that your image size is alway optimised so as to not slow your site down.
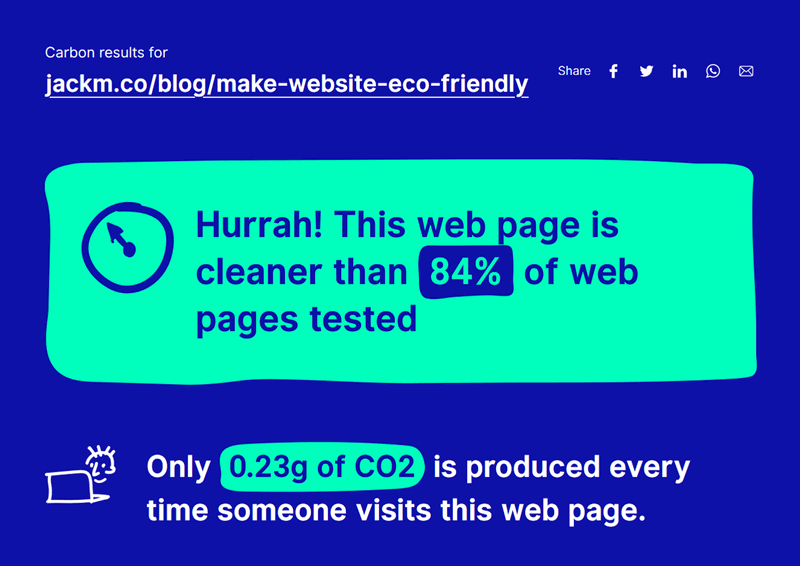
2020 is all about sustainability. It’s cool to be eco-friendly, and your website should be too. Creating and maintaining a sustainable website will ensure your brand stays relevant in current times. Plus, saving the planet one website at a time means you’re doing your part.
Your brand should inspire trust in your clients and customers, and having a fresh website is one of the best ways to do so. Customers trust in brands that take the time and energy to maintain a user-friendly website, which leads me to my next point.
2. Visitors can’t find what they’re looking for
If your visitors can’t find what they’re looking for, the result is simple — they’ll go elsewhere. It doesn’t matter how great your product is. If customers can’t access it (and access it quickly), they’ll get frustrated and move on, likely to a competitor.
Maybe the information they need or want is there, but if they can’t find it, or processes are erroring out, they won’t stay — or come back.
And of course, if anything about your brand has changed — your contact details, your offerings or services, your logo or really anything at all, it’s important that your website evolves to reflect whatever is new.
3. Your website isn’t getting sales, traffic or leads
Your website should be getting you business. Clicks lead to customers, and if those clicks aren’t leading to anything, then it’s time for a redo.
Using the right keywords should help drive traffic to your site. If your traffic isn’t high, you may need to consider changing those keywords so your site ranks in searches and is apt for your target audience. SEO is important for search rankings, essentially gaining you more views which can hopefully then turn into sales or business.
Another thing to consider is bounce rate. Are people leaving your site before they even get a chance to really check it out? If your bounce rate is high, it means your customers are not finding what they need, at least not on the first try. When someone leaves before their drink order arrives on a blind date, you know it’s time for a makeover, and the same goes for websites.
And some visitors may take a little longer to check things out, but if you’re finding that they leave shortly thereafter, it means your site simply isn’t concise or user-friendly. The longer visitors spend perusing your site, the more likely it is that they’ll become a customer — or at least remember you.
This is when conversion rate comes in. It should be easy for visitors to become customers — but does your site make that simple enough? Have you ever searched around a website, frustrated and eventually left because you couldn’t figure out how to make an appointment, get the information you needed or successfully complete a purchase? If you seem to have a lot of visitors but not enough customers, it could be a sign that your website just isn’t well-designed.
And once a consumer is lost or frustrated with your website, it’s hard to regain that trust and change them into a client.
4. Your website is slow or has technical issues
We live in a world where users have zero patience for slow websites, broken websites or having to constantly refresh websites. In fact, 41% of people say that technology has made them more impatient than they were five years ago. Thanks to instant gratification people get from speedy new websites, they’ll have less patience for your site if it’s slow.
In fact, a study by BBC showed that for every additional second it takes a page to load, 10% of users leave. That essentially means that if your website takes an extra five seconds to load, you’re losing 50% of your traffic!
Maybe your images are taking forever to load, or your links are broken. A website redesign can help optimise your links and image file sizes and move your site to a more reliable web host*, speeding everything up.
And don’t forget that mobile phones account for over 50% of website traffic. If your website looks substandard or won’t load correctly/ quickly enough on a phone, it’s time to change that. Plus, new web design trends will ensure that your website can look better than ever on a phone, and that’s an easy way to gain customers that are constantly on the go.
5. It’s annoying to manage and update your site
We’ve focused on the visitor experience thus far, but what about your own experience using and updating your website?
After all, you are responsible for adding new information, services and updates to your website. If the admin area is confusing or slow to respond, it will take more time to update it.
Or worse, you’ll have to pay someone to update it regularly. Paying someone for a redesign so you can easily update and manage your own site is much more cost-effective in the long run.
You don’t want to be dealing with learning code to edit your website when there are CMS options out there that make it simple for business owners to update and manage their websites. Systems like WordPress have a plugin for just about everything, and once your website is updated, you can use it to do new and different things to help your business grow.
6. You don’t have a website to begin with
I hate to state the obvious, but it’s 2020. And if you don’t have a website, you should. What are you waiting for?
Having social media accounts is not enough. A Facebook page does not replace the professional look of your own website.
Setting up that website with all the latest web design trends will help customers take your brand/business seriously. And, it will connect you to more users. This gives more people the opportunity to find out about what you and your business are offering to the world.
How to start your website redesign
The hardest part is admitting that you need a website redesign — or a website in the first place. So now what?
Stay tuned for my next article on planning a website redesign, which will include a handy checklist with all the things you need to know and do when starting and managing a website redesign.
If a website redesign (or getting your first website) seems overwhelming, I can help. Click here to see some of my website redesigns, and contact me here to discuss packages, options and rates.
* An affiliate link to a company I personally use and recommend. I’ll receive a small commission if you sign up with them but it won’t effect the price you pay.